
Teaching
(This page is only in Dutch for now)Ben je data-analist of webbouwer en benieuwd naar interactieve datavisualisaties? Ontwerp je visualisaties met een tool als Tableau of Power BI en wil je meer creatieve vrijheid in het ontwikkelproces? Naast mijn werk als klimaatdata-visualist bij Stichting CAS bied ik begeleiding op maat aan, aan iedereen die interactieve webapplicaties wil maken die supersmooth werken met een fijne developers experience. Met behulp van de tools Svelte en D3 leer je om datavisualisaties te maken met 100% creatieve vrijheid. Zodat je een uniek resultaat krijgt die de data het beste uitlegt. Om deze tools te gebruiken heb je een basiskennis nodig van HTML, CSS en Javascript.
Wat is datavisualisatie?
Datavisualisatie is het visueel maken van data met grafieken, kaarten, dashboards of andere vormen om informatie beter te kunnen begrijpen en tot meer inzichten te komen. Datavisualisatie is een snelgroeiend werkveld. Waar de manier van visualiseren van onderzoeksresultaten lange tijd een bijzaak was, ontwikkelt datavisualisatie zich nu tot een aparte discipline. Overal is behoefte aan een mooie en duidelijke visuele weergave. Men beseft dat het creëren van esthetisch mooie visualisaties niet alleen een nice-to-have is, maar dat het nodig is om de aandacht en interesse van de gebruiker vast te houden. En iemand die langer blijft kijken, zal meer informatie tot zich nemen en tot verdere inzichten komen.
Welke tools lenen zich voor datavisualisatie?
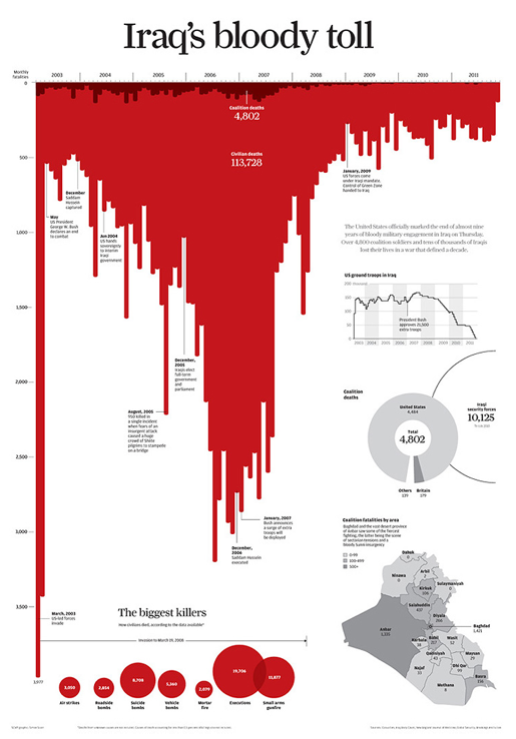
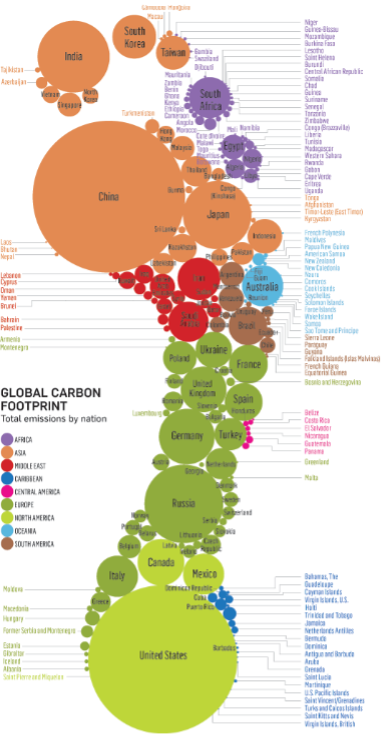
Er zijn veel tools te vinden voor het maken van datavisualisaties. Welke je kiest hangt af van het beoogde resultaat. Er zal altijd een trade-off zijn tussen snelheid en flexibiliteit. Wil je snel een grafiek, dan zal je flexibiliteit moeten inleveren. Heb je meer tijd en budget, dan kan je ook meer kanten op. Voorbeelden van tools waar je snel mee kan ontwikkelen zijn Tableau en Power-BI. Hiermee kan je snel dashboards maken door de ingebouwde functionaliteiten. Je kan veel aanpassingen maken in design, maar je zal niet vrij zijn om precies te doen wat je wil. Als je 100% vrijheid hebt, zoals met Svelte en D3, kun je een unieke visualisatie maken die de specifieke dataset het beste en meest inzichtelijk weergeeft. Het resultaat zal creatiever zijn en heeft meer kans om de gebruiker te inspireren. Een voorbeeld is de ‘Iraq’s bloody toll’ hier linksonder van Simon Scarr, waarin het aantal doden over de tijd wordt aangegeven. Deze visualisatie is meer dan alleen een omgekeerde staafgrafiek. Het lijkt meteen een bloedvlek. Heel thematisch dus en het trekt meteen de aandacht. Een ander voorbeeld is de visualisatie rechts, van de Global Carbon Footprint. Elke cirkel stelt een land voor. Hoe groter de cirkel, des te groter de carbon footprint van dat land. Het geheel vormt samen ook een voetafdruk.


Visualisaties met Svelte en D3
Svelte en D3 zijn beiden Javascript libraries die je samen heel veel vrijheid geven. Svelte is een relatief nieuw javascript framework, ontwikkeld door de New York Times specifiek voor het maken van interactieve visualisaties. D3 is een handige verzameling van functies om het maken van allerlei grafieken en animaties eenvoudiger te maken. De combinatie van de twee is vooral krachtig. Svelte heeft controle over de DOM, maakt alle elementen die op de pagina verschijnen en reageert op veranderingen. D3 helpt met het creëren van grafieken en animatie. Samen geven ze de ontwikkelaar veel vrijheid om een unieke visualisatie te maken.
Wat gaan we doen?
Je gaat werken aan je eigen project terwijl je van mij wekelijkse begeleiding krijgt en we bespreken welke moeilijkheden je bent tegengekomen. Daarnaast geef ik een wekelijkse opdracht waarbij we onder andere de volgende onderwerpen gaan bekijken:
- Basics van Svelte
- Officiële tutorial op Svelte
- Svelte project opzetten
- Stores
- Reactiviteit
- Grafiek maken met Svelte
- Data inladen
- Hulp van D3
- Interactieve grafiek met Svelte en D3
- Beweging animeren met Svelte en D3
Wat kan je na afloop?
Na afloop kan je zelfstandig aan de slag met het ontwikkelen van je eigen projecten met Svelte en D3, en weet je waar je antwoorden kan vinden als je vastloopt.